javascript class inheritance es5
ES5 provided a standard way to work with prototypal inheritance by using the Objectcreate method. In JavaScript we say that the teacher object inherits the methods and properties of the person object.

Inheritance In Javascript Accelebrate
Function Studentname school thisschool school.
. For example the class notation dont support static data on the class and with ES5 syntax you can use named functions so the function can call itself. A class created with a class inheritance inherits all the methods from another class. A common use of JSON is to send data to a web server.
ES6 just cleans up the syntax. When sending data to a web server the data has to be a string. Hopefully the future ES standards will.
ES2015 syntax for extending classes is much easier to understand. JavaScript provides a very rich set of code reuse patterns and there are many ways to implement inheritance. In JavaScript every function act as class.
Constructor - Just as we used function in ES5 syntax. Create a class named Model which will inherit the methods from the Car class. Its fun to know the real struggle we used to have in the past when there was no class keyword or at least it was not being supported widely and I remember using this keyword and prototype everywhere in my earlier Javascript days.
This need has been recognized by the ECMAScript committee and classes are being discussed for inclusion in the next version of the standard. Imagine we have this object in JavaScript. Call this name age.
JavaScript Classes Inheritance and Prototype Chaining ES5 and ES6 Way Understanding and implementing object-oriented programming. To understand inheritance we need to understand about class in JavaScript. Class - is simply used to declare a classES6 object it is followed by the name of the object.
Prveiosuly in es5 we had to code for inheritance like. If named the name of the class is local the class body only. The super method refers to the parent class.
The class notation is just syntactic sugar. New Animal and new Rabbit the alert in the line shows animal. You can actually do more with ES5 code.
Constructor is used construct the object. JavaScript classes are introduced in ECMAScript 6 and are syntactical sugar over JavaScripts existing prototype-based inheritance. JavaScript is a prototype based language which means that objects inherit directly from other objects.
In ES6 classes inheritance much easierWith constructor functions there were a few manual steps that had to be taken to properly implement inheritance. Classes are the basic concepts of any Object Oriented Programming. Prototype Object.
The super keyword invokes the constructor on the parent aka super class. Animalprototypesleep function consolelogAnimal sleeping. In other words the parent constructor always uses its own field value not the overridden one.
The underlying concept is more or less the same. Unnamed var Polygon class constructorheight width thisheight height. Inheritance in javaScript.
Whats interesting is that in both cases. A standard way to implement prototypal inheritance in ES5. However the ES6 version uses the keyword class to define a class.
Lets create a new class called Employee that inherits the Person class function Employee name age title Person. Studentprototype ObjectcreateHumanprototype. Value of objects in ES can be accessed in same way asin ES5 and also instantiation has the same syntax.
Const joe new Employee Joe. Lets understand how to inherit classes in javascript. Class keyword In the ES5 version there are no classes.
There are two new keywords. Create Person. Difference between ES5 and ES6 Classes.
Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Theres no own constructor in Rabbit so Animal constructor is called. Nowadays I believe we should not say that ES6 is new.
You can use this new construction in ES5 by using some compiler. So that is how we express classical inheritance in JavaScript. Use the JavaScript function JSONstringify to convert it into a string.
Title title. Class expressions and class declarations. It is very explicit and hence on the long-ish side.
Classical inheritance in JavaScript ES5. A function is used to make an object directly. In a class based language an object is an instance of a class and a class can inherit from another class.
JavaScripts prototype-based inheritance is interesting and has its uses but sometimes one just wants to express classical inheritance familiar from C and Java. Defining classes Classes are in fact special functions and just as you can define function expressions and function declarations the class syntax has two components. Var myJSON JSONstringifyobj.
Create Employee prototype from Person prototype Employee. A class expression is another way to define a class and it can be named or unnamed. You can mix both if you need it.
ES5 way of creating inheritance where Person is a custom parent method and the child method X method is inheriting the properties of the parent with Objectcreate. Named var Polygon class Polygon constructorheight width thisheight height. Animal function Animaln g thisname n.
Var obj nameJohn age30 cityNew York. This will be discussed in detail in upcoming chapters. StudentprototypeintroduceMyself function HumanprototypeintroduceMyselfcallthis.
And this kind of inheritance is called prototypal inheritance. Class Inheritance Classes can be also inherited to extend the functionalities. To create a class inheritance use the extends keyword.
Here class Rabbit extends Animal and overrides the name field with its own value. Using the ObjectcreatesrcObject method of ES5 helps you simulate class and inheritance more easily than ES3. The extends keyword sets up the prototype inheritance relationship between the parent and child classes.
Using a built-in class Date as a parent and class X is inheriting parent properties with ES6 extends.

Should I Use Es6 Classes Or Not Js Beginner Trying To Find The Correct Path R Javascript

Classes Object Inheritance In Javascript Oop In Hindi Youtube

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Understanding Classes Es5 And Prototypal Inheritance In Javascript Dev Community
Three Ways To Create A Javascript Class Learn Web Tutorials
Three Ways To Create A Javascript Class Learn Web Tutorials

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Ecmascript Features Es6 Es7 Es8 Es9 Es10 Es11 Es12 Updated 2021

Https Financialmikenzo Com Weter Corportion On מערכת ההדרנטים חדש Trello In 2022 Blogger Templates Guest Posting Templates

Javascript Class Difference Between Es5 And Es6 Classes By Apal Shah Medium

Understand Javascript Classes With Practical Examples

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Javascript Why Would The Es6 Class Syntax Console Log Differently Than An Es5 Class Syntax Stack Overflow

The 10 Best Atom Themes For A Unique Developer Experience Developer Drive Development Light Icon Design Guidelines

Oop In Javascript Part 1 Creating Classes In Es5 Youtube

A Guide To Prototype Based Class Inheritance In Javascript By Javascript Teacher Incognito Medium

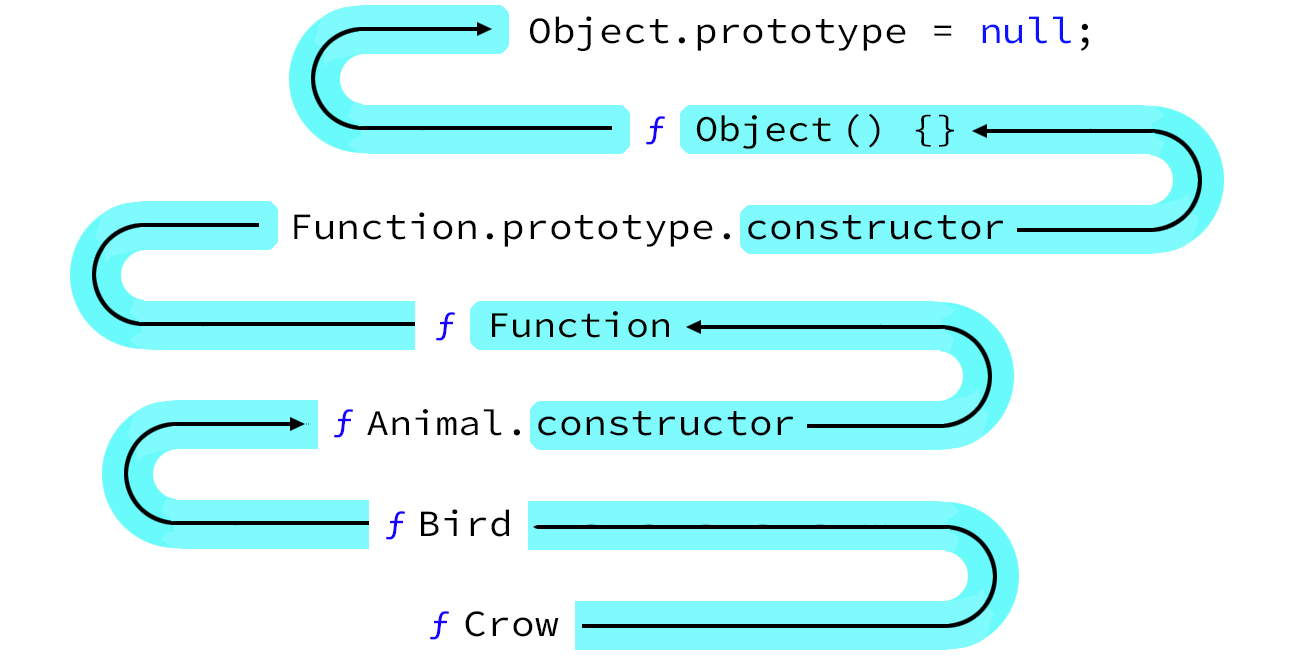
Javascript Visualized Prototypal Inheritance Inheritance Computer Coding Javascript
